Use Case Guide
Numerous use cases can be effectively addressed with an employee app. You can find an extensive selection of solutions in our catalog. Choose from a variety of use cases and narrow them down to fit your requirements with the three filters: Category, Staffbase Plugin, and Effort for Editors.
Use Cases from A-Z
Ask the CEO – A Direct Line to Management within Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Ask the Organization – Peer-to-Peer Communication in Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Blackboard – A Marketplace in Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Calendar-Show Events to the Employees in Your App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
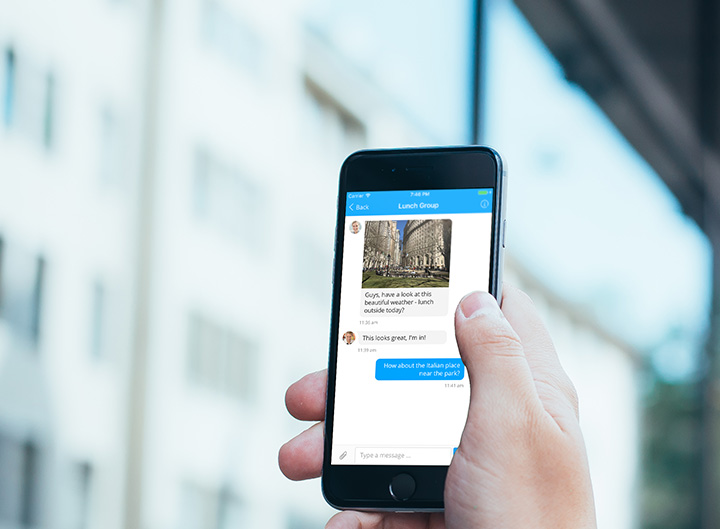
Chat – Direct Employee Interaction Within Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Corporate News – Keep All Employees Up-To-Date with an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Crisis Management – Reach All Employees during a Crisis
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Employee Recognition – Make Appreciation Visible
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Employee Surveys – One place to create, target, and measure your employee feedback
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Event Registration – Manage Events with an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
FAQ Pages – Consolidate information to make it convenient and accessible for employees
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Feedback – Show your employees that you’re ready to listen!
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Find Experts – A Talent Pool in Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Journeys – Create tailored content paths to automatically engage and inform employees
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Learning & Best Practices – Share Knowledge in an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
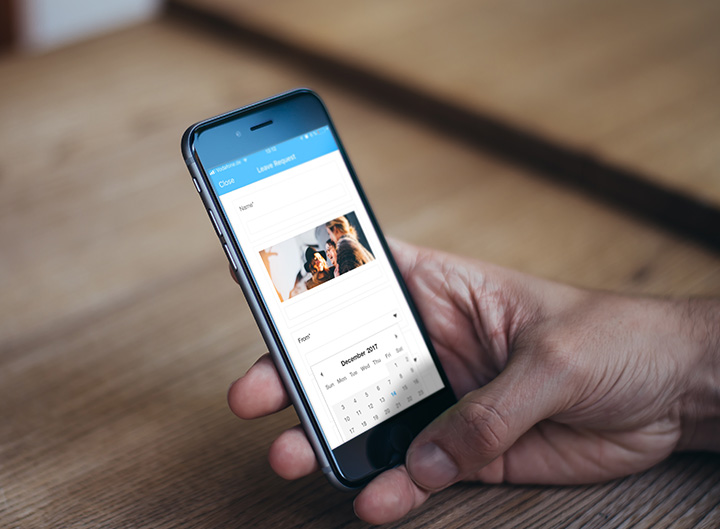
Leave Request – Mobile Vacation Planning in Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
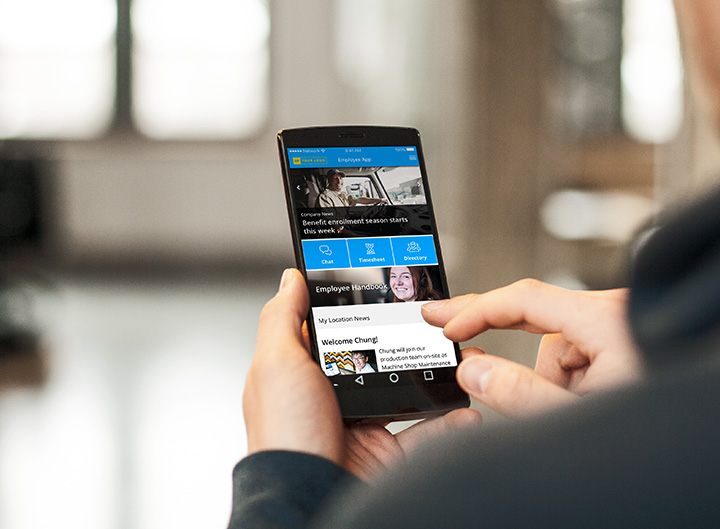
Local News – Share Unit-Specific News in an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
New Ideas – Gather Input from Your Employees in an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
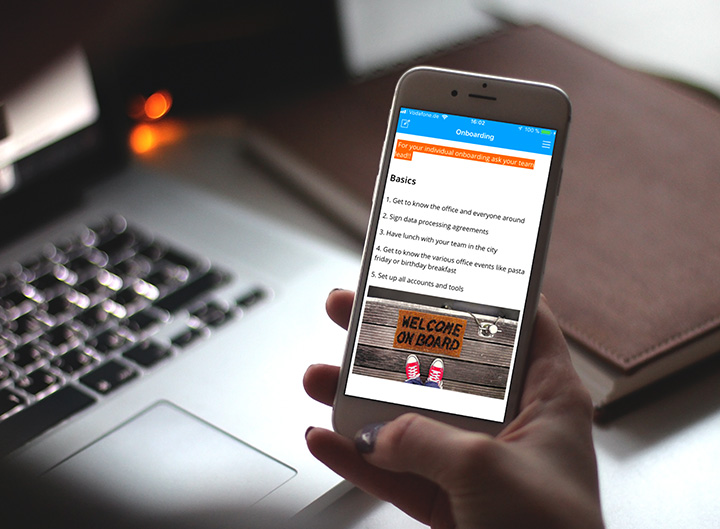
Onboarding Content – Integrate New Employees with Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
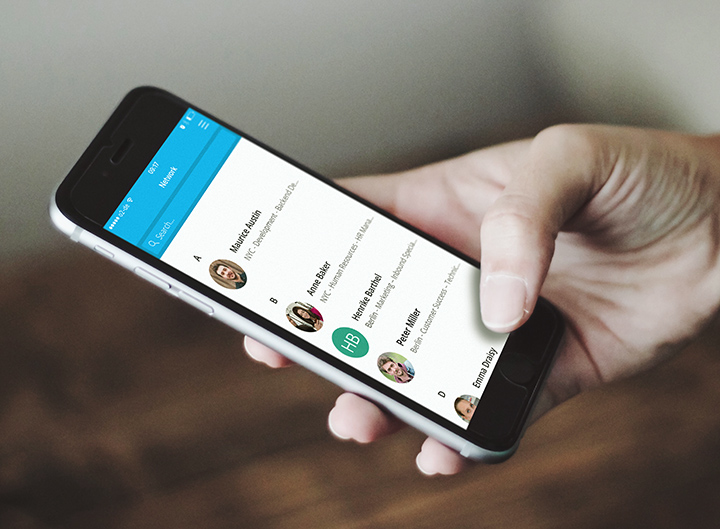
Phonebook – An Employee Directory in Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Quiz Calendar – Engage employees with gamification
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Safety Rules – Inform Your Employees about Security Updates in an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Share Your Story – Connect Employees in an Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Sick Note – Submission of Medical Documents via Your Employee App
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Trainee Blog-An Internal Social Network for Trainees
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
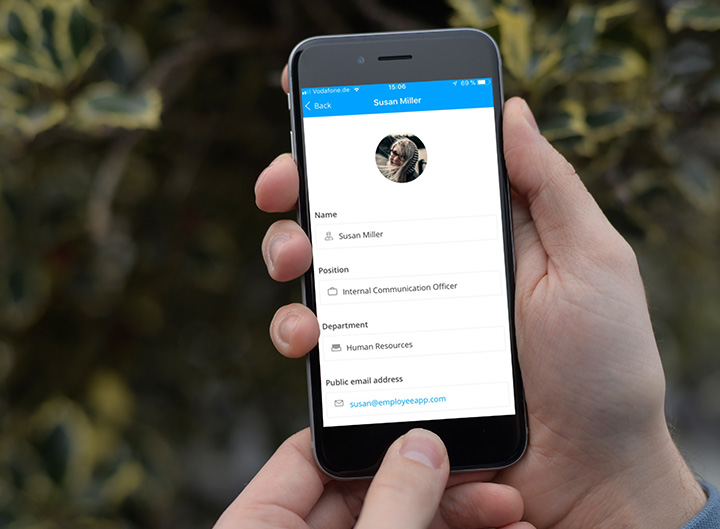
User Profiles – Find Detailed Information in Your Employee Directory
See use case- Category:
- Staffbase Plugin:
- Effort for Editor:
Gartner Peer Insights™ are trademarks of Gartner, Inc. and/or its affiliates. All rights reserved. Gartner Peer Insights content consists of the opinions of individual end users based on their own experiences, and should not be construed as statements of fact, nor do they represent the views of Gartner or its affiliates. Gartner does not endorse any vendor, product or service depicted in this content nor makes any warranties, expressed or implied, with respect to this content, about its accuracy or completeness, including any warranties of merchantability or fitness for a particular purpose.